WordPress İletişim Formu Ekleme WordPress sitesi olan herkesi ilgilendiren bir konu. Sitenizi ziyaret edenler iş birliği için sizinle iletişime geçmek istiyor olabilir. Bu yazımızda WordPress İletişim Formu Eklentisi kurduktan sonra WordPress İletişim Formu Ayarları yaparak sorunsuz şekilde ziyaretçilerinizle iletişime geçebileceksiniz.
WordPress İletişim Formu Ekleme
WordPress İletişim Formu Ekleme konusunda alternatifleriniz oldukça fazla. Biz sizin için 2 farklı yöntem göstereceğiz, WordPress kullanmaya yeni başladıysanız eklenti aracılığıyla hızlı bir şekilde WordPress İletişim Formu Ekleme işlemini yapabilirsiniz. Sitesinde iletişim formu eklentisi kullanmak istemeyenler de hazırladığımız kod ile sitelerine iletişim formu ekleyebilir.
WordPress eklentilerini kurmayı bilmiyorsanız WordPress Eklenti Kurulumu yazımızı okuyabilirsiniz.
Contact Form 7 ile WordPress İletişim Formu Ekleme
Contact Form 7 Kurulumu ile WordPress İletişim Formu Ekleme işlemini yapabileceksiniz. Bu konuda WordPress evreninde oldukça fazla iletişim formu eklentisi bulunuyor. Biz sizler için arasından en iyisini seçtik ve bu Contact Form 7 oldu. Contact Form 7 Ayarları oldukça basit olduğu için yaklaşık 2 dakika içinde tüm işlemleri tamamlayabileceksiniz.
Contact Form 7 Kurulumu
Contact Form 7 kurulumu sorusuna cevap olarak aşağıdaki adımları izleyebilirsiniz;
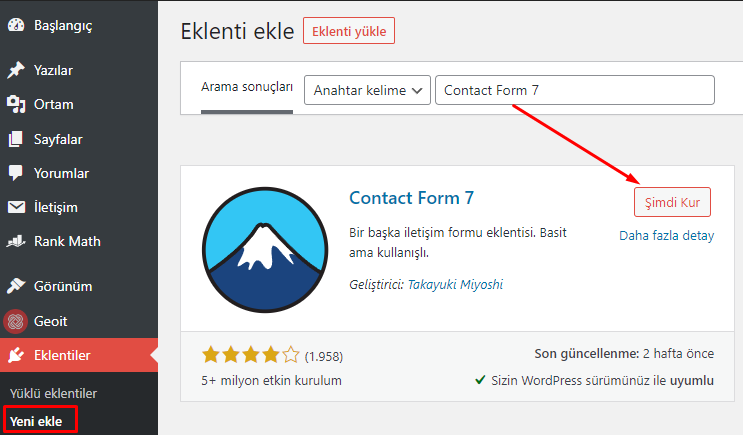
1. Adım Öncelikle WordPress admin panelinize giriş yapınız. Admin panelinde soldaki menüden “Eklentiler” seçeneğine tıklayınız.
2. Adım Açılan sayfanın üstünde bulunan “Yeni Ekle” butonuna basınız.
3. Adım Açılan sayfada sağ üstte yer alan arama alanına “Contact Form 7” yazıp aratınız.
Contact Form 7 eklentisinin yanında bulunan “Şimdi Kur” butonuna basarak kurabilirsiniz.

Contact Form 7 Ayarları
Contact Form 7 Ayarları sorunsuz şekilde iletişim kurabilmek için yapmanız gerekenler arasında yer alıyor. Eğer WordPress İletişim Formu Mail Göndermiyor ise aşağıdaki ayarları yaparak bu sorunu çözebilirsiniz.

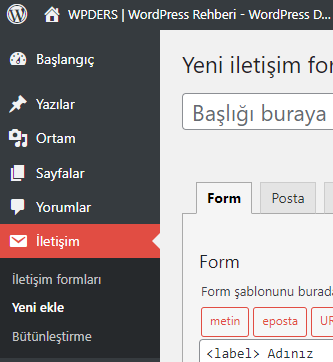
Eğer Contact Form 7 Kurulumu doğru bir şekilde gerçekleştiyse solda bulunan WordPress menüsüne “İletişim” adında bir sekme gelecek. Buradan “Yeni Ekle” butonuna basarak yeni WordPress İletişim Formu Ekleme ve Contact Form 7 Ayarları işlemlerini yapacağız.

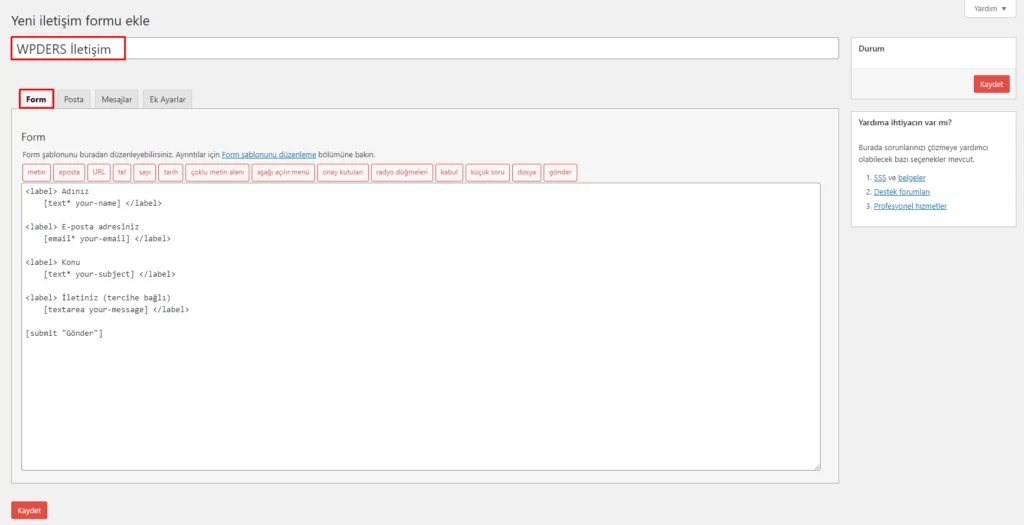
Bu alanda öncelikle iletişim formlarınız karışmaması için bir başlık belirlemelisiniz. Biz “WPDERS İletişim” başlıklı bir form oluşturduk. Form sekmesinde nasıl bir iletişim formu oluşturacağınızı kod aracılığıyla yazabilirsiniz, biz klasik iletişim formunu kullanacağız ve bu sizin de çoğu işinizi görecektir.
Daha detaylı form oluşturmak için Contact Form 7 dokümantasyonunu inceleyebilirsiniz.
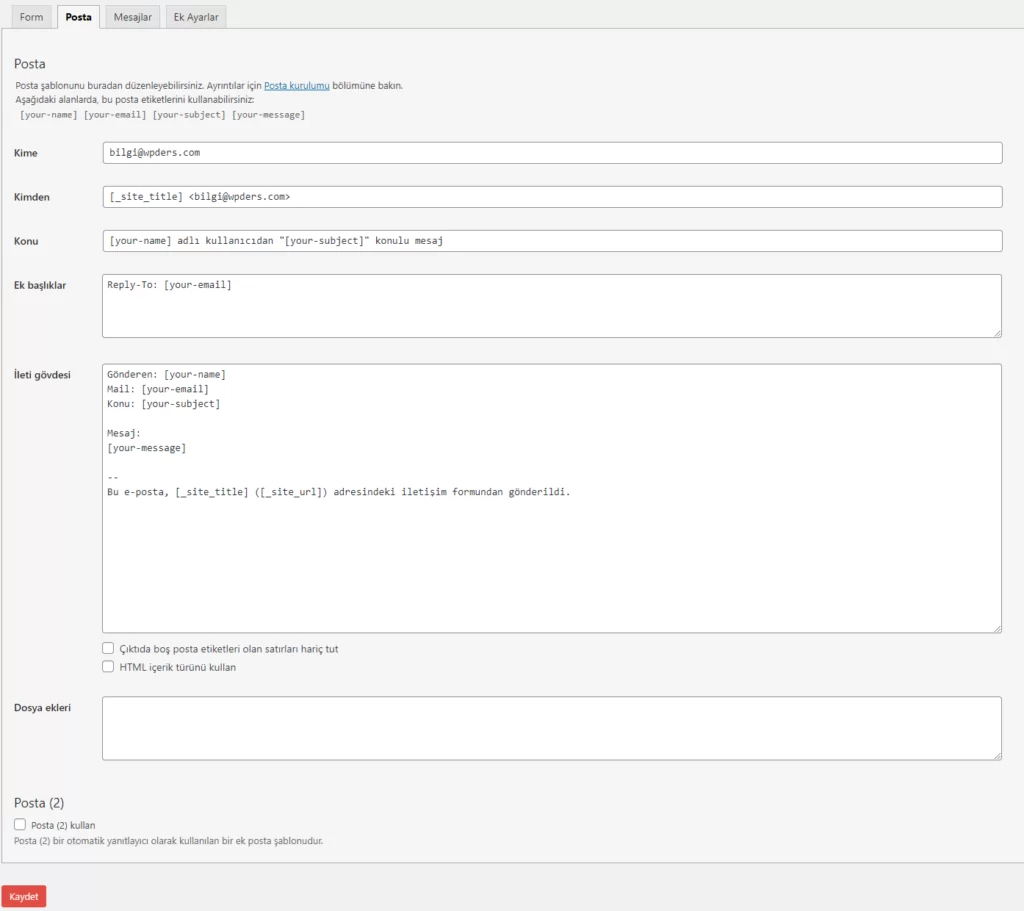
Posta sekmesinde iletişim formunun bize düzgün bir şekilde görünmesi için yapabileceğimiz bir kaç konfigürasyon mevcut. Aşağıdaki ayarları olduğu gibi kullanmanızı öneririz.

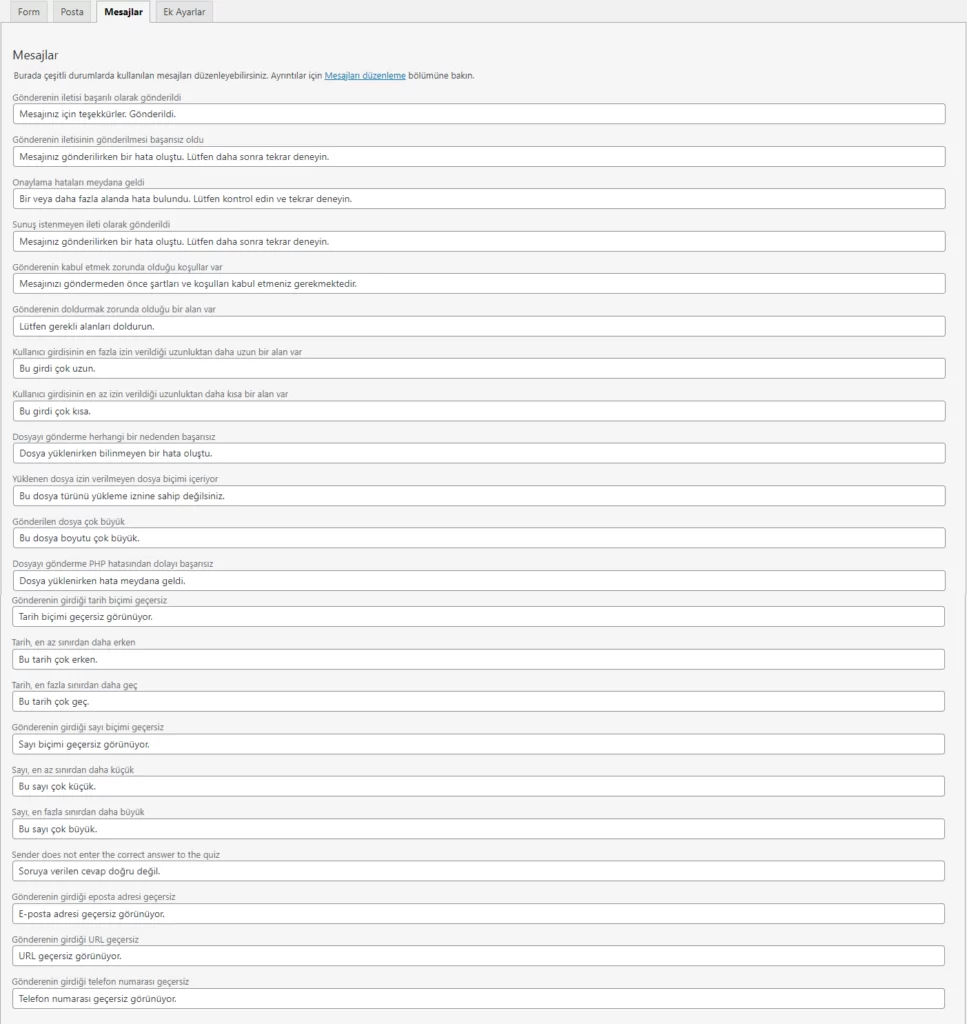
Mesajlar sekmesinde kullanıcıya gösterilecek durum mesajlarını ayarlayabilirsiniz. Biz sizin için Contact Form 7 Türkçeleştirme işlemi yaptık. Aşağıdaki Contact Form 7 Türkçeleştirme ayarlarını olduğu gibi uygulayabilirsiniz.

Ek Ayarlar sekmesinde işte Contact Form 7’nin kendini rakiplerinden ayıran tarafı ortaya çıkıyor. Dokümantasyonda yer alan kodları kullanarak iletişim formu üzerinde tam yetki sahibi olabilirsiniz. Örneğin sadece giriş yapmış kullanıcıların form gönderebilmesi yada JavaScript ile dönüt alma gibi işlemler yapabilirsiniz.

Tebrikler! Contact Form 7 Ayarları işlemini tamamen bitirdiniz. Sağ üst kısımdan “Kaydet” butonuna basarak yeni iletişim formumuzu kaydediyoruz. Bize bir shortcode veriyor, örneğin;
[contact-form-7 id="716" title="WPDERS İletişim"]Bu kodu iletişim formunu nerede kullanmak istiyorsanız oraya yazdığınızda iletişim formu otomatik olarak görünecektir.
Eğer WordPress İletişim Formu Mail Göndermiyor hatası yada “Mesajınız gönderilirken bir hata oluştu. Lütfen daha sonra tekrar deneyin.” hatası alıyorsanız kesin çözüm olarak WordPress SMTP Mail Ayarları makalemizi okuyabilirsiniz.
WordPress Eklentisiz İletişim Formu Ekleme
WordPress Eklentisiz İletişim Formu Ekleme yöntemi size anlatacağımız diğer bir yöntem. Eklenti kullanmak her ne kadar hızlı bir çözüm olsa da sitenizi yavaşlatır. Bu yöntemle sitenizi yavaşlatmadan Eklentisiz İletişim Formu Ekleme işlemi yapabileceksiniz.
Eğer sitenizde yavaşlama problemi varsa bu sorunu çözebiliriz. Bizimle iletişime geçin.
- Öncelikle FTP ile site sunucunuza bağlanın ve “wp-content/plugins” dizinine gidin ve bu dizin altında “wpders-iletisim-formu.php” isminde bir dosya oluşturup, alttaki kodu bu dosyanın içerisine ekleyin. Böylelikle WordPress sitemize eklenti yüklemiş olduk.
<?php
/*
Plugin Name: WPDERS İletişim Formu Eklentisi
Plugin URI: https://wpders.com
Description: WordPress İletşim Formu Eklentisi
Version: 1.0
Author: İbrahim Bilgin
Author URI: https://wpders.com
*/
function html_form_code() {
echo '<form action="' . esc_url( $_SERVER['REQUEST_URI'] ) . '" method="post">';
echo '<p>';
echo 'İsminiz (Gerekli) <br/>';
echo '<input type="text" name="if-name" value="' . ( isset( $_POST["if-name"] ) ? esc_attr( $_POST["if-name"] ) : '' ) . '" size="40" />';
echo '</p>';
echo '<p>';
echo 'Email Adresiniz (Gerekli) <br/>';
echo '<input type="email" name="if-email" value="' . ( isset( $_POST["if-email"] ) ? esc_attr( $_POST["if-email"] ) : '' ) . '" size="40" />';
echo '</p>';
echo '<p>';
echo 'Konu (Gerekli) <br/>';
echo '<input type="text" name="if-subject" value="' . ( isset( $_POST["if-subject"] ) ? esc_attr( $_POST["if-subject"] ) : '' ) . '" size="40" />';
echo '</p>';
echo '<p>';
echo 'Mesajınız (Gerekli) <br/>';
echo '<textarea rows="10" cols="35" name="if-message">' . ( isset( $_POST["if-message"] ) ? esc_attr( $_POST["if-message"] ) : '' ) . '</textarea>';
echo '</p>';
echo '<p><input type="submit" name="if-submitted" value="Gönder"></p>';
echo '</form>';
}
function deliver_mail() {
if ( isset( $_POST['if-submitted'] ) ) {
$name = sanitize_text_field( $_POST["if-name"] );
$email = sanitize_email( $_POST["if-email"] );
$subject = sanitize_text_field( $_POST["if-subject"] );
$message = esc_textarea( $_POST["if-message"] );
$to = get_option( 'admin_email' );
$headers = "From: $name <$email>" . "\r\n";
if ( wp_mail( $to, $subject, $message, $headers ) ) {
echo '<div>';
echo '<p>Teşekkürler! Mesajınız iletilmiştir.</p>';
echo '</div>';
} else {
echo 'Ops! Bir problem oluştu.';
}
}
}
function if_shortcode() {
ob_start();
deliver_mail();
html_form_code();
return ob_get_clean();
}
add_shortcode( 'wpders-iletisim-formu', 'if_shortcode' );
?>2. Ardından soldaki menüden “Eklentiler” kısmına gelin ve WPDERS iletişim formu eklentisini etkinleştirin.
3. Son olarak Contact Form 7 kurulumunda yaptığımız gibi “[wpders-iletisim-formu]” shortcode’yi kullanarak istediğiniz alana eklentisiz iletişim formu ekleyebilirsiniz.
Bu WordPress İletişim Formu Ekleme yöntemleri ve WordPress İletişim Formu Ayarları ile sitenizle iletişime geçen ziyaretçilerinizle temas halinde olabileceksiniz.