WordPress harita ekleme işlemi profesyonel web sitelerinizden müşteri çekmek için son derece önemli bir işlemdir. Ofisinizin konumunu tüm ziyaretçilerin görebilmesini sağlayarak daha çok müşteri çekebilirsiniz. Böylelikle konum bilgisi için sizi aramalarına gerek kalmaz. Bu yazımızda WordPress harita ekleme ve WordPress Google Maps ekleme işlemi nasıl yapılır onu göreceğiz.

WordPress Harita Ekleme Nasıl Yapılır
WordPress Google Maps eklentisi kullanımı ile müşteri geri dönüşleriniz artacak. WordPress platformu kullanıcıya birden fazla yol sunar. Bu yöntemler sayesinde sitenize Google Maps eklentisi yükleyebilir ve müşteri ilişkilerinizi yükseltebilirsiniz. WordPress harita ekleme işlemi için eklentili ve eklentisiz olacak şekilde 2 farklı yöntem kullanabilirsiniz.
WordPress Eklentisiz Harita Ekleme
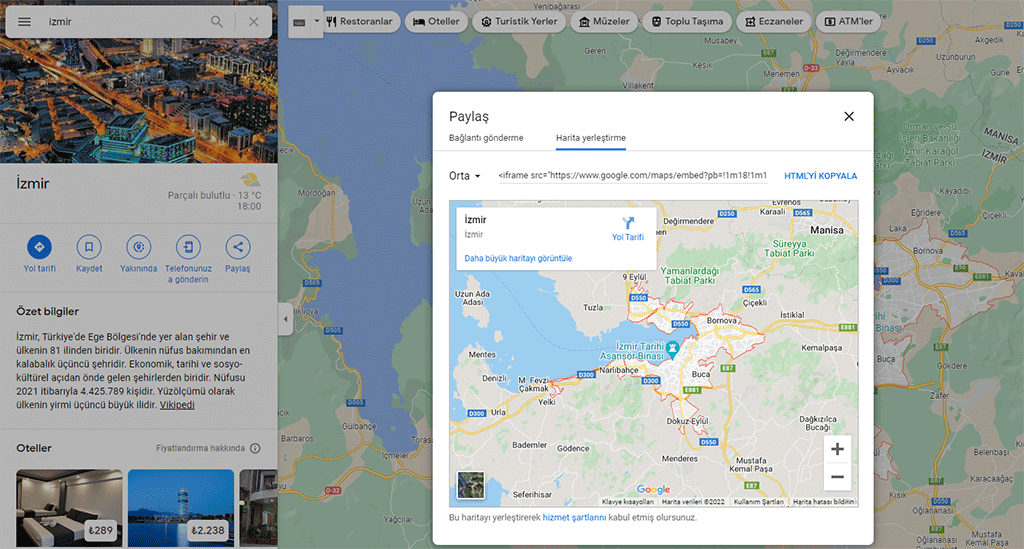
WordPress eklentileri ne kadar hafif olursa olsun sitenizi yavaşlattığı açıkça ortada. Siz de eklenti kullanmadan Google Maps eklemek istiyorsanız bu yöntemi kullanabilirsiniz. Google Maps sitesinde zaten gerekli kodlar alınabiliyor, ancak bunun için birden fazla hizmetler üretilmiş.
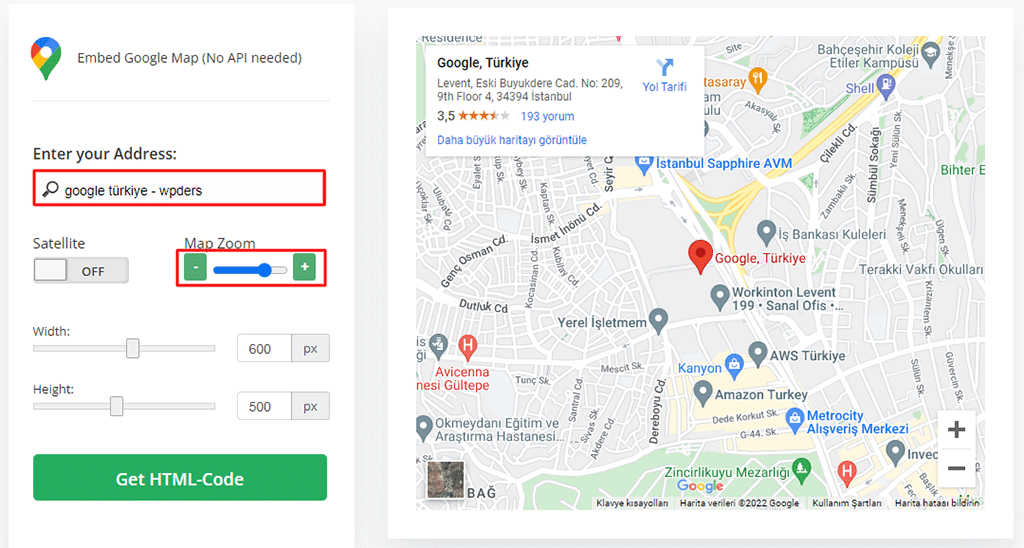
Biz bu yazımızda Embed Google Map hizmetini kullanacağız. Bu hizmet ile haritanızın boyutunu ve yakınlaştırma seviyesi ayarlayarak saniyeler içinde gerekli kodu oluşturabilirsiniz.

Enter your Address: Bu kısma adresinizi yazacaksınız, örnek olması için “google türkiye” yazdık.
Satellite: Bu kısım Google haritanızın uydu görünümünü açar. Kapalı tutuyoruz.
Map Zoom: Haritanın yakınlık seviyesini belirler, görseldeki gibi yapınız.
Width: Haritanızın genişliğini belirler, siz ekleyeceğiniz yere göre değiştirebilirsiniz.
Height: Haritanızın yüksekliğini belirler, siz ekleyeceğiniz yere göre değiştirebilirsiniz.
Yukarıdaki ayarlamaları yaptıktan sonra “Get HTML-Code” butonuna basıyoruz.

Bize sitemize eklememiz gereken Google Maps kodu çıkan pencerede yer alıyor. Bu kodu kopyalıyoruz.

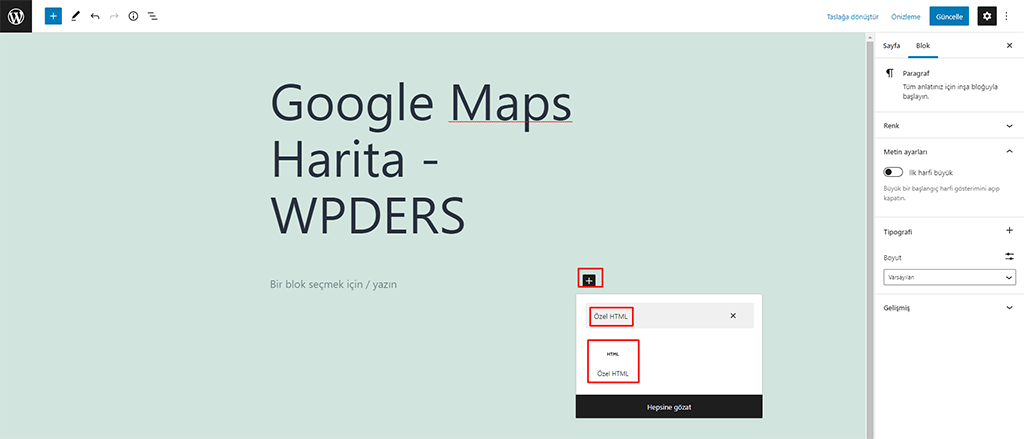
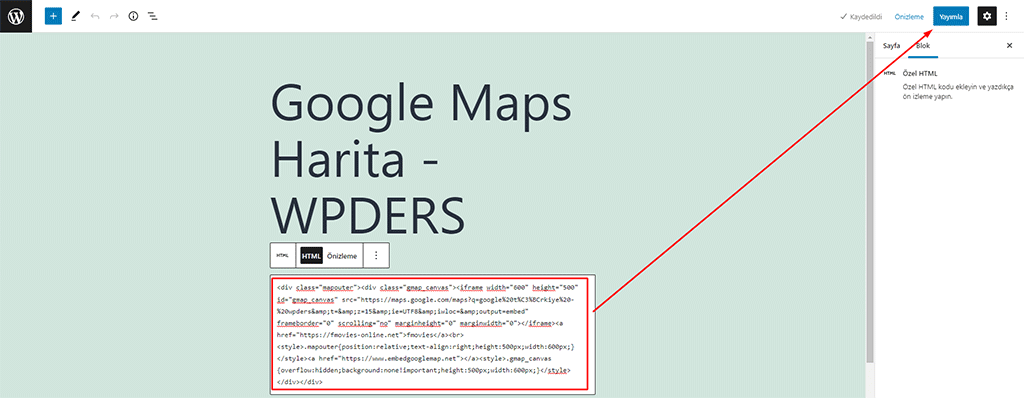
Gutenberg düzenleyici kullanıyorsanız eklemek için öncelikle “+” butonuna basarak blok ekleme panelini açıyoruz, arama kısmına “Özel HTML” yazarak bloğumuzu ekliyoruz.

Çıkan yazı yerine kopyaladığımız HTML kodunu yapıştırıyoruz ve sağ üstten “Yayımla” butonuna basıyoruz.
Tebrikler, sitenize WordPress eklentisiz Google Maps haritası eklediniz.
WordPress Harita Eklentisi ile Google Maps Ekleme
Eklentisiz WordPress harita ekleme her ne kadar basit ve sistemde yavaşlığa sebep olmayan bir seçenek olsa da, yapabilecekleriniz oldukça sınırlı olacaktır.
WordPress harita eklentisi olarak hem ücretsiz hem de işlevsel eklenti olan Map Block for Google Maps kullanacağız. Türkçe dil desteği, basit kullanımı gibi özellikleri mevcut.
WordPress eklentilerini kurmayı bilmiyorsanız WordPress Eklenti Kurulumu yazımızı okuyabilirsiniz.
Map Block for Google Maps Eklentisi Nasıl Kurulur?
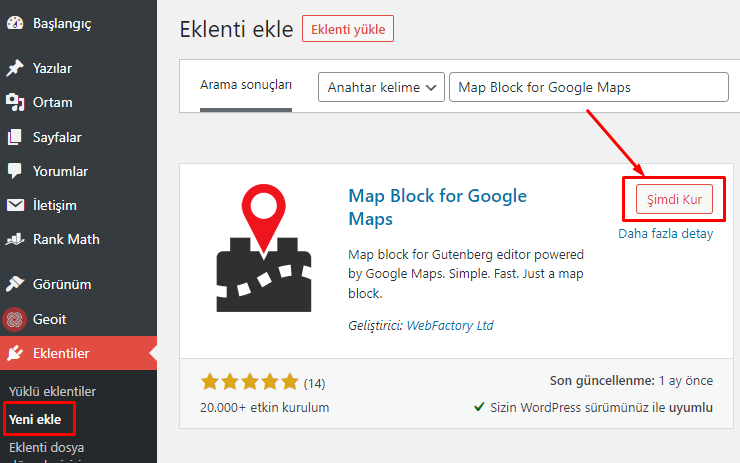
1. Adım Öncelikle WordPress admin panelinize giriş yapınız. Admin panelinde soldaki menüden “Eklentiler” seçeneğine tıklayınız.
2. Adım Açılan sayfanın üstünde bulunan “Yeni Ekle” butonuna basınız.
3. Adım Açılan sayfada sağ üstte yer alan arama alanına “Map Block for Google Maps” yazıp aratınız.
Map Block for Google Maps eklentisinin yanında bulunan “Şimdi Kur” butonuna basarak kurabilirsiniz.

WordPress Google Maps Eklentisi Kullanımı
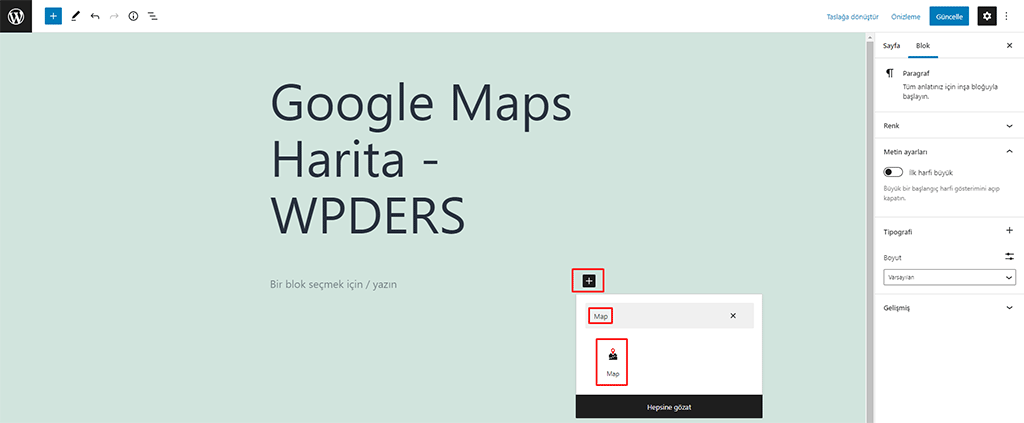
Eğer Map Block for Google Maps eklentisini doğru kurduysanız, yazı düzenleme sayfasında “+” butonuna basarak blok ekleme panelini açıyoruz, arama kısmına “Map” yazarak bloğumuzu ekliyoruz.

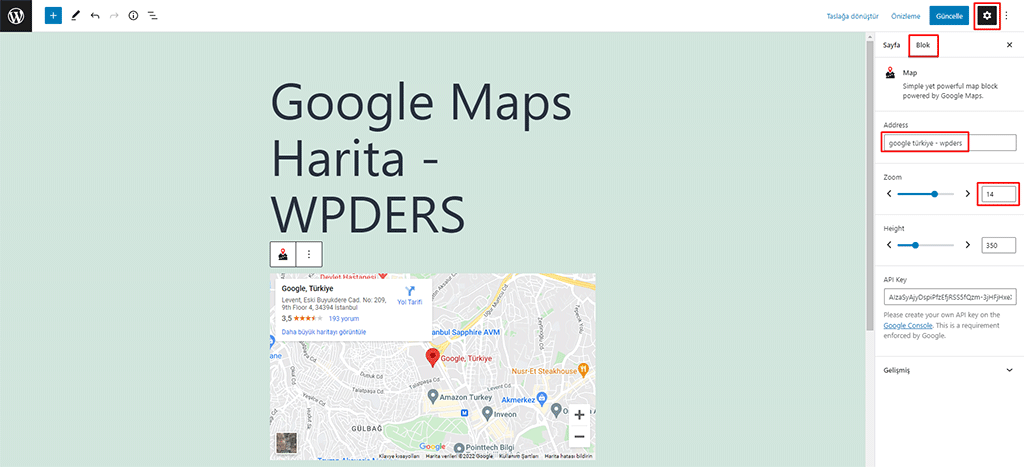
Ekledikten sonra haritamıza 1 kere basıyoruz ve ardından sağ üstteki “Ayarlar” simgesine basıyoruz. Çıkan panelden “Blok” yazısına basıyoruz.

Address: Bu kısma Bu kısma adresinizi yazacaksınız, örnek olması için “google türkiye” yazdık.
Zoom: Haritanın yakınlık seviyesini belirler, 14 yapınız.
Height: Haritanızın yüksekliğini belirler, siz ekleyeceğiniz yere göre değiştirebilirsiniz.
API Key: Google Console üzerinden oluşturduğunuz Google Maps API’sini yazabilirsiniz, eğer oluşturmadıysanız aynı şekilde bırakınız.
Tüm ayarlamaları yaptıktan sonra sağ üstten “Yayımla” butonuna basıyoruz.
Tebrikler, sitenize WordPress Google Maps eklentisi ile WordPress harita ekleme işlemini tamamladınız, şimdi ofisinize daha çok müşteri çekebilirsiniz.